
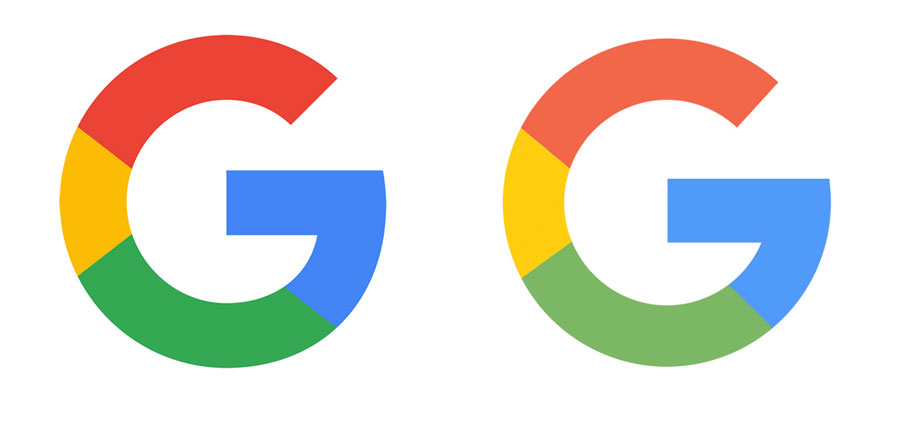
Recently we noticed a great blog post by Ian Paget over on LogoGeek about the importance of making Optical Corrections in logo design. As he points out, most designers are trained to work from a grid pattern, aiming to achieve perfect uniformity and balance in layout and design. But too strict an adherence to the mathematical perfection of following a grid can create shapes that visually appear to be imperfect. Paget uses the great example of the Google”G” icon: when the overall shape of the G is a perfect circle, the crossstroke section appears to jut out too far to the right. Optically, the shape appears more circular with that area slightly smashed back in!

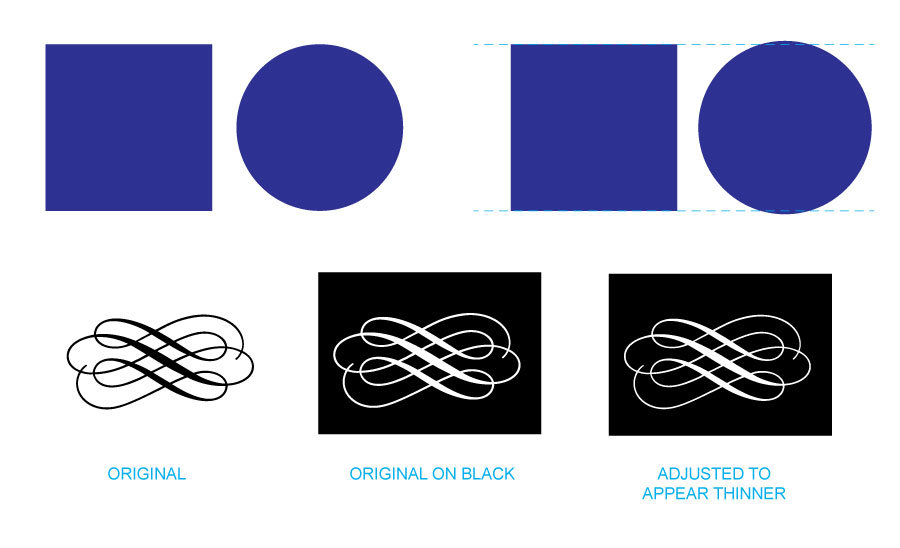
This post goes on to point out two important phenomenon that make optical correction more easy to understand: overshoot and irradiation. Overshoot involves slightly extending certain shapes past the height or width of others in order to make them appear equal in size or weight. To the eye, a black square appears larger than a black circle of the same height and weight. Much of the art of typography depends on these optical adjustments. Irradiation is the illusion that when a shape is reversed out on a black background it often appears thicker to the eye.

A previous ImageBlog post covers a couple of other similar optical illusions. A repeated curved pattern along a straight line can often make the line appear like it bends. Also, side-by-side gradients can trick the eye into seeing oneas darker than the other.

Ultimately, the eye rules. Great design is adjusted to satisfy visual perception, not mathematical specs. WAY back in 1987, Adobe came out with a great poster that really encapsulates the philosophy of “Bending Rules.” We’ve had this up on the wall throughout the years. Though in ’87, the poster dealt specifically with typography and typesetting, the same truth applies to all design. Rules are there for a reason, and are necessary for learning the basics, but perhaps the biggest rule of all is to design for the eye.

“Perfect typography must be unorthodox typography. It may mean using wrong fonts, cutting hyphens in half, using smaller punctuation marks, in fact, doing anything that is needed to improve the appearance of typography…In short, there should be no rule except to make typography pleasing to the eye.” — Aaron Burns
Call us at 828.684.4512 for any marketing needs. As a printer, we understand communication, design, and teamwork. Your printer should be able to provide you with the latest information, inspiration, technical advice, and innovative ideas for communicating your message through print, design and typography, signage, apparel, variable data printing and direct mail, integrated marketing and environmentally responsible printing. If they can’t, you have the wrong printer! The best advice, always, is to ASK YOUR PRINTER!
ImageSmith is now partnered with Extreme Awards & Engraving – our in-house partner providing custom engraved trophies and awards for employee recognition programs, sporting events, and promotional needs. With our new sister company, we will be sharing space, resources and expertise in a collaboration designed to further provide you with one place to meet all of your marketing needs… Under One Roof! Visit them online at www.extremeae.com or call direct at 828.684.4538.






































